Is your blog thumbnail consistently not showing up on Facebook? Doesn’t that suck???? I let this problem go on for faaaaaaar too long. There was a period where I was very afraid of my own ignorance, and thought I could ignore what I didn’t know. Wow, was I silly!
Jump to 1:30 for your solution! The first minute and a half is for those who aren’t sure if this is the problem they’re having or if it’s something else. If this doesn’t work for you, I do mention another solution at 4:02. And I would recommend checking out some other blogs or videos like these ones:
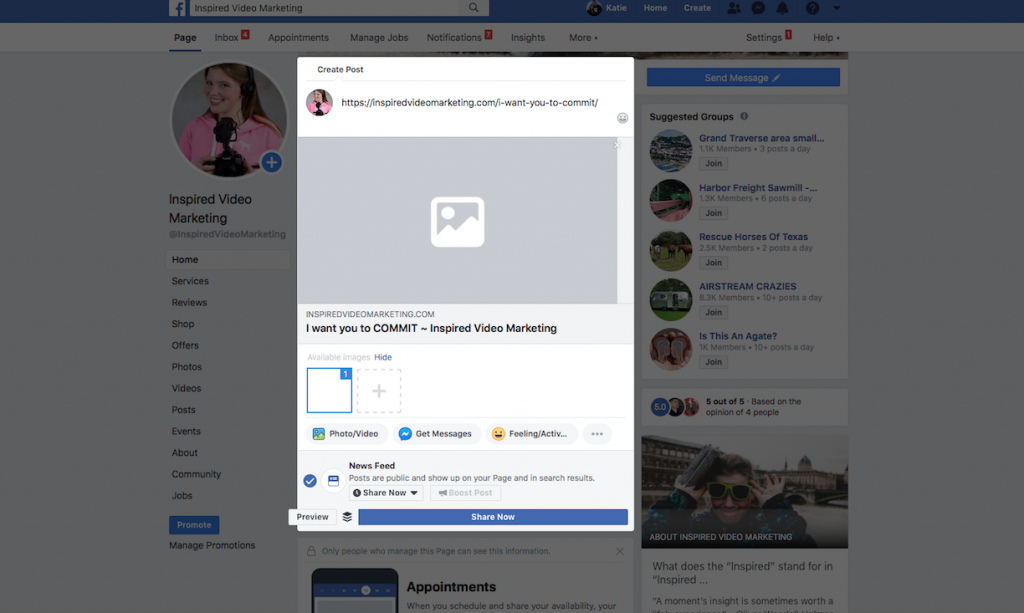
This is what it might look like consistently if you are trying to post natively into Facebook and can’t pull a photo thumbnail:

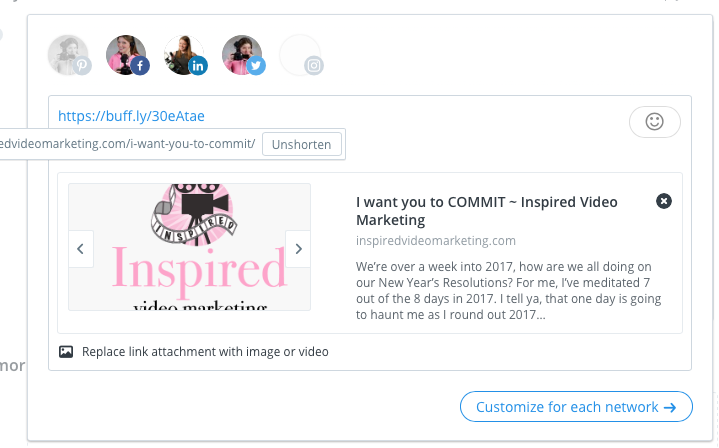
This is what it might look like if you are using a bulk posting software:

(see how it just grabbed my logo instead of a blog picture?)

Ag! Now that I know what the problem is, I can even see that I’m missing an image when I’m looking at all my other blogs…
Here’s what you do!
Go into whatever website platform you use (in my case I use WordPress) and pull up the blog in question. (That means going to yourwebsite.com/wp-admin and signing in)

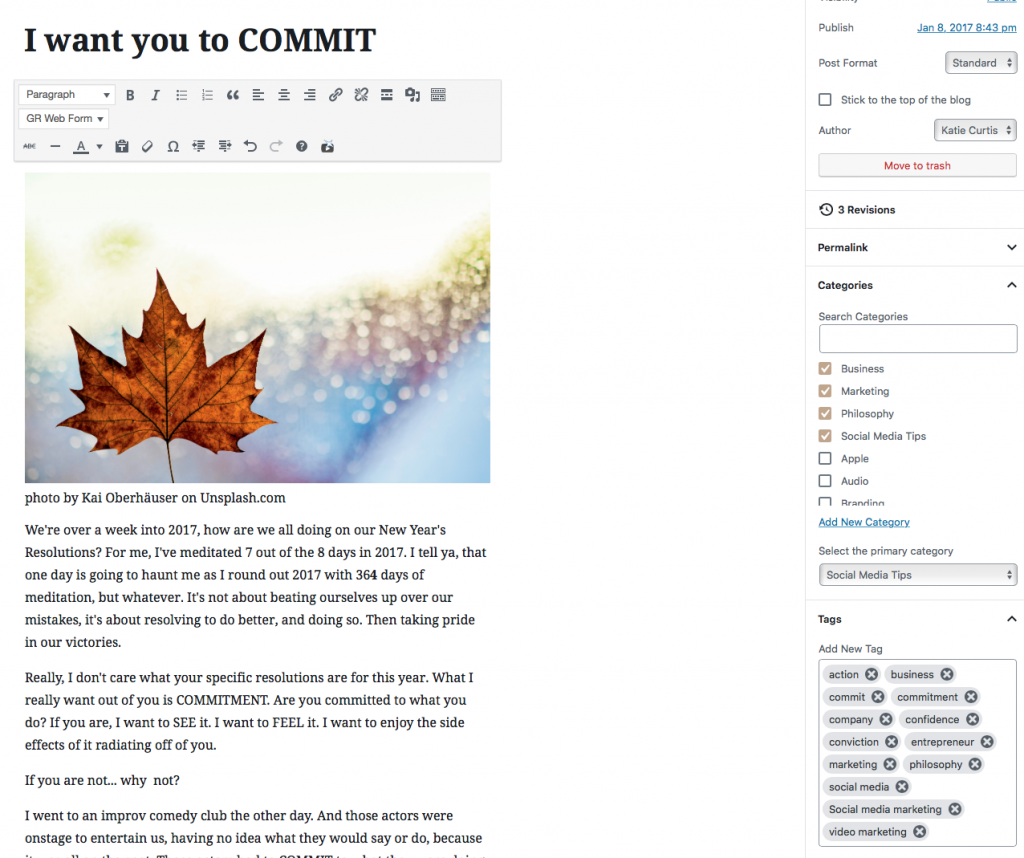
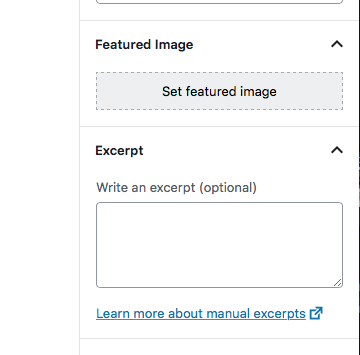
Scroll down on the left until you see “Featured Image” or find “Post Featured Image” or something similar.

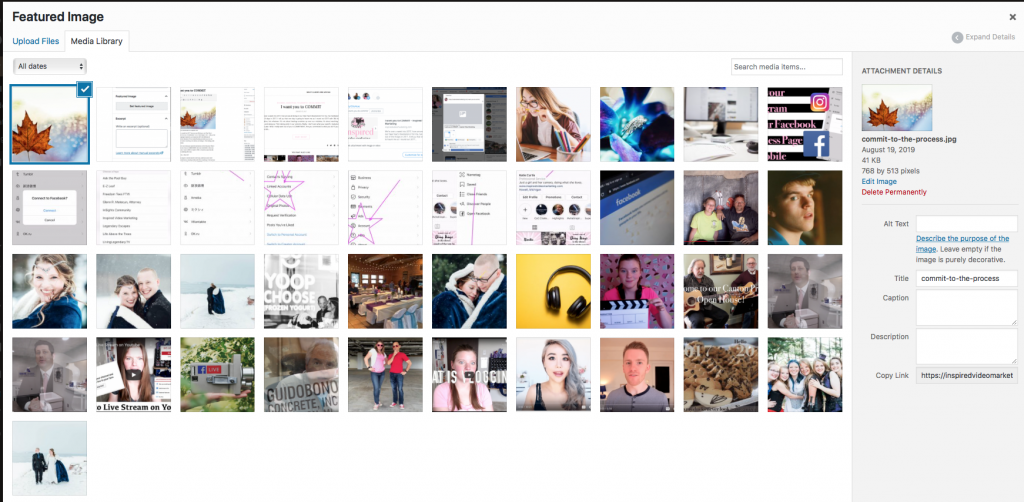
Click where it says “Set featured image” and pick the image you previously had somewhere in your blog or upload a new one.

Then delete the image from the top of your blog so you are not doubling up.

Woooooohoooo! Update your post!
BEFORE AND AFTER


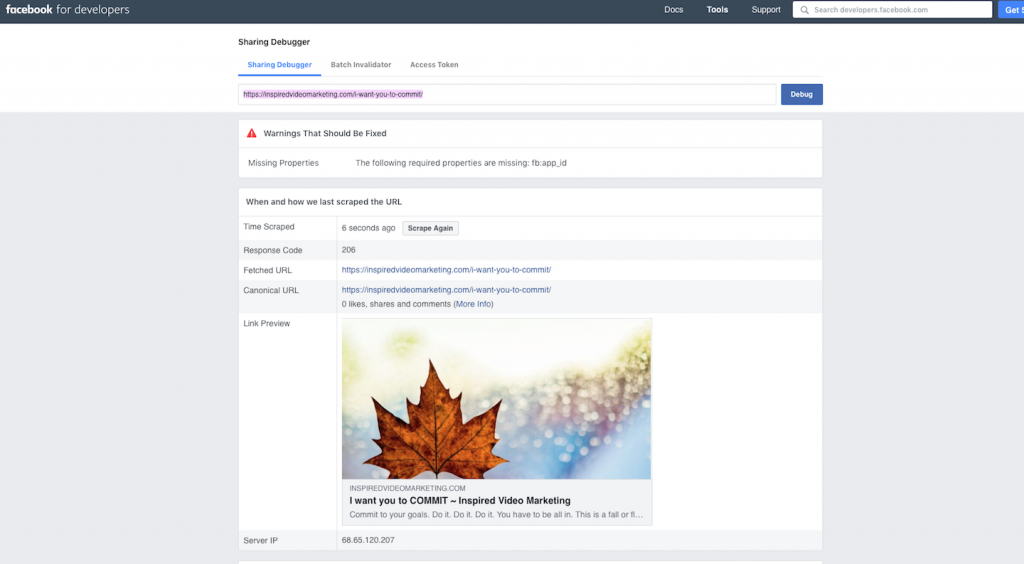
Now you can wait for Facebook to update, or, you can type your url into this link: https://developers.facebook.com/tools/debug/ and it should find your featured image sooner!

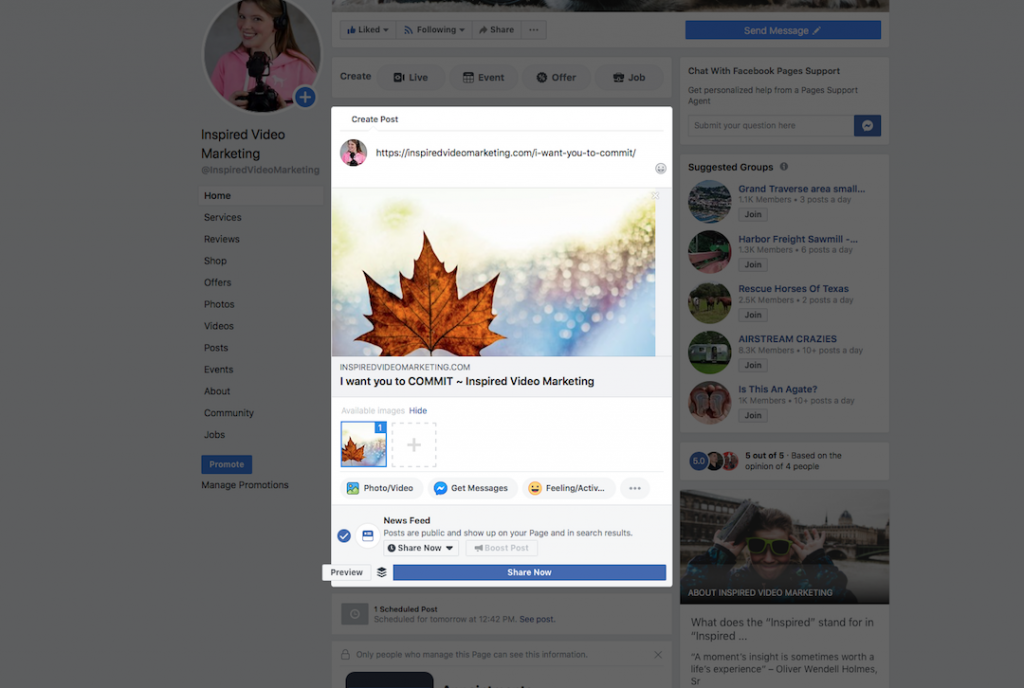
Then post to Facebook and you should be good to go!

I hope you found what you were looking for! And I hope you found it a lot sooner than I did. 😉




Leave a Reply